在刚刚接触 CSS 的同学中,经常使用到 vertical-align 来实现垂直对齐,但经常会困惑的是它并没有起到什么效果,下面就一起来探讨一下它到底是个什么鬼。
我遇到的问题
1 |
|

我们要将复选框跟文字垂直居中对齐,这时要用到 vertical-align
方法:1
2
3label{
vertical-align: middle;
}
基本概念
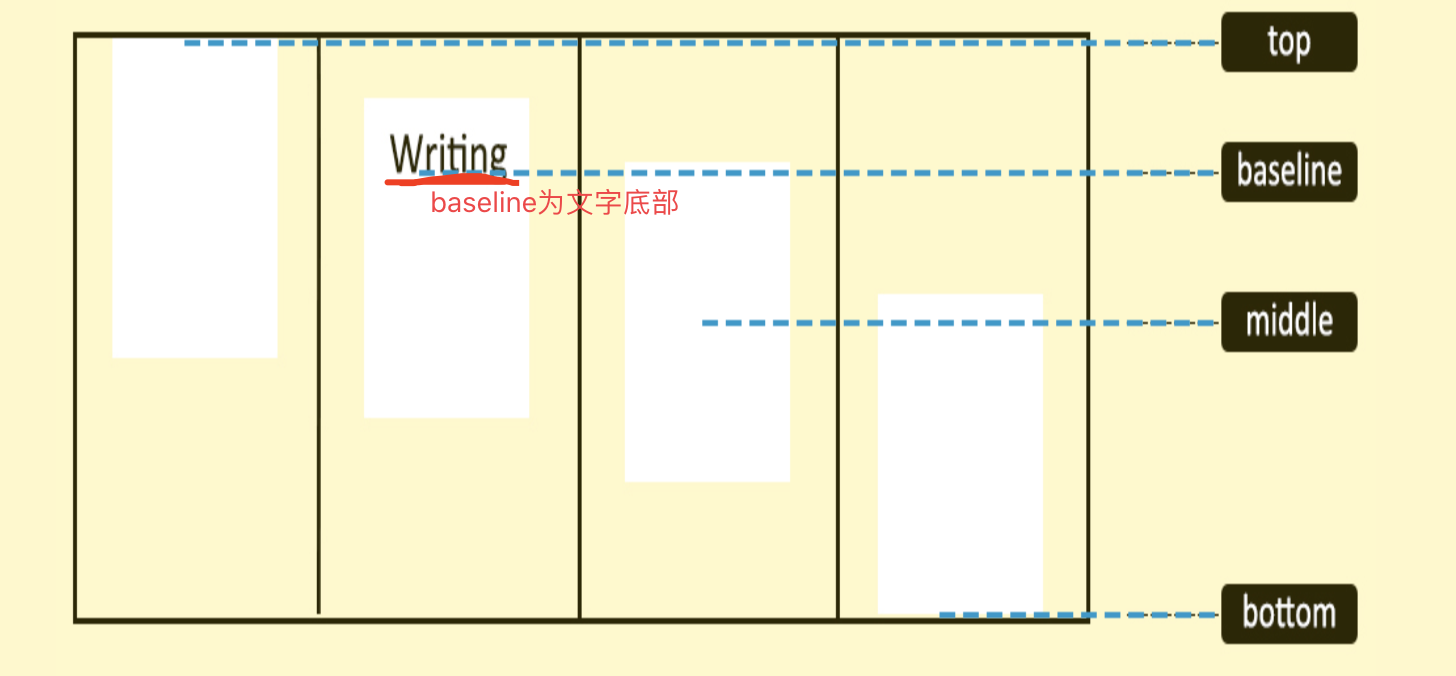
- 该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
- 初始值: baseline
- 可取值: baseline | sub | super | text-top | text-bottom | middle | top | bottom |
| - 适用元素:inline、inline-block、table-cell、::first-letter、::first-line
- 继承性:无
- 百分比值:参照元素自身的 line-height 值

最佳实践
- 只有一个元素属于
inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的 vertical-align 属性才会起作用- vertical-align:middle属性的表现与否,仅仅与其父标签有关,至于我们通常看到的与后面的文字垂直居中显示那都是假象
- vertical-align的本质上是个独立的个体,与后面的inline水平的元素是不存在直接的关系的。两者没有必然的联系,这是一个需要认识清楚的重要的东西。