本期内容:
如何获取浏览器帧率
无线性能优化:FPS 测试
Web 动画帧率(FPS)计算
帧率即屏幕的刷新频率,大部分设备为 60次/秒,帧率越大动画越流畅。
1
2
3
| 50~60 FPS:流畅舒适
30~50 FPS:一般
30 FPS 以下:卡顿
|
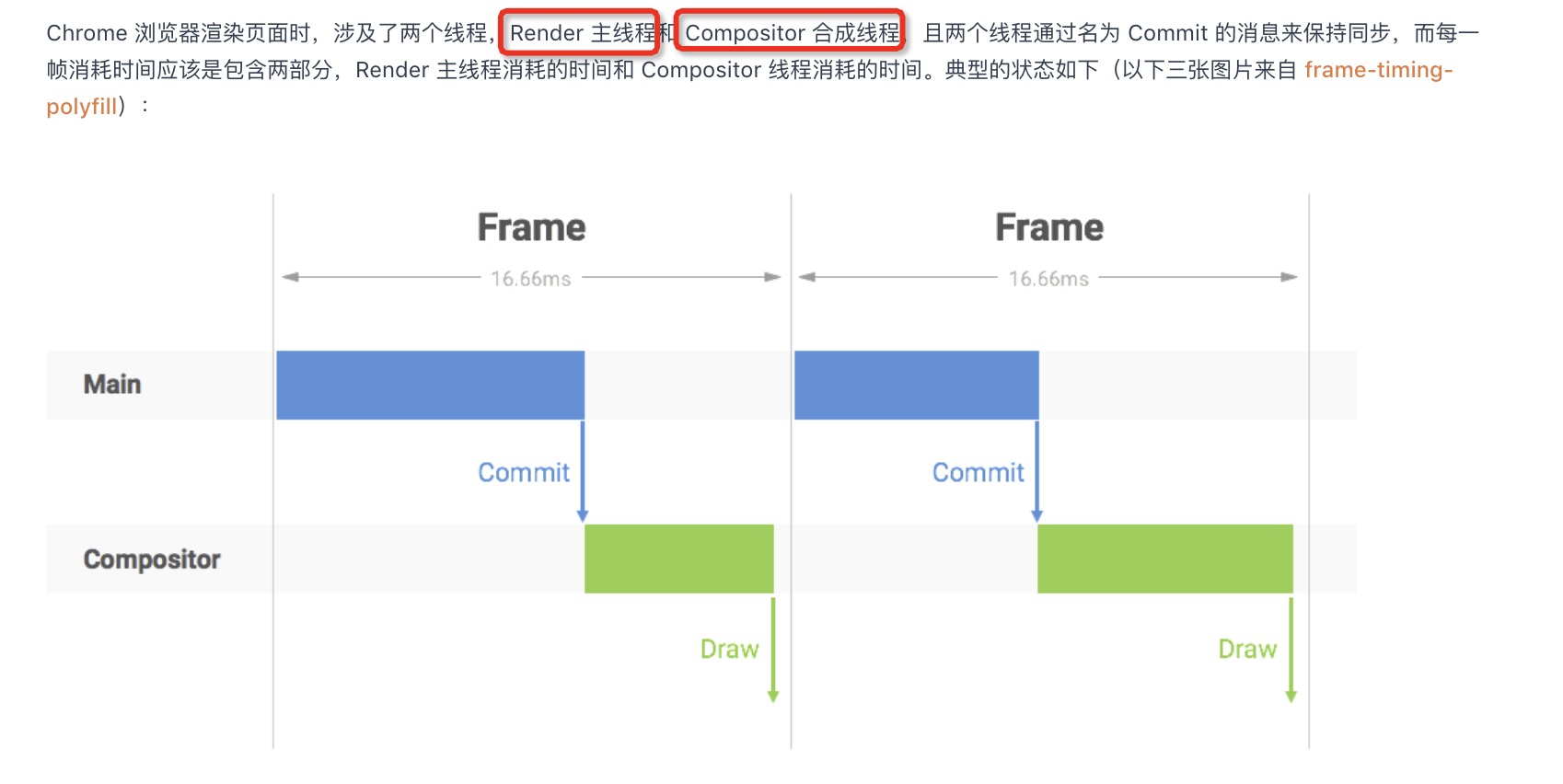
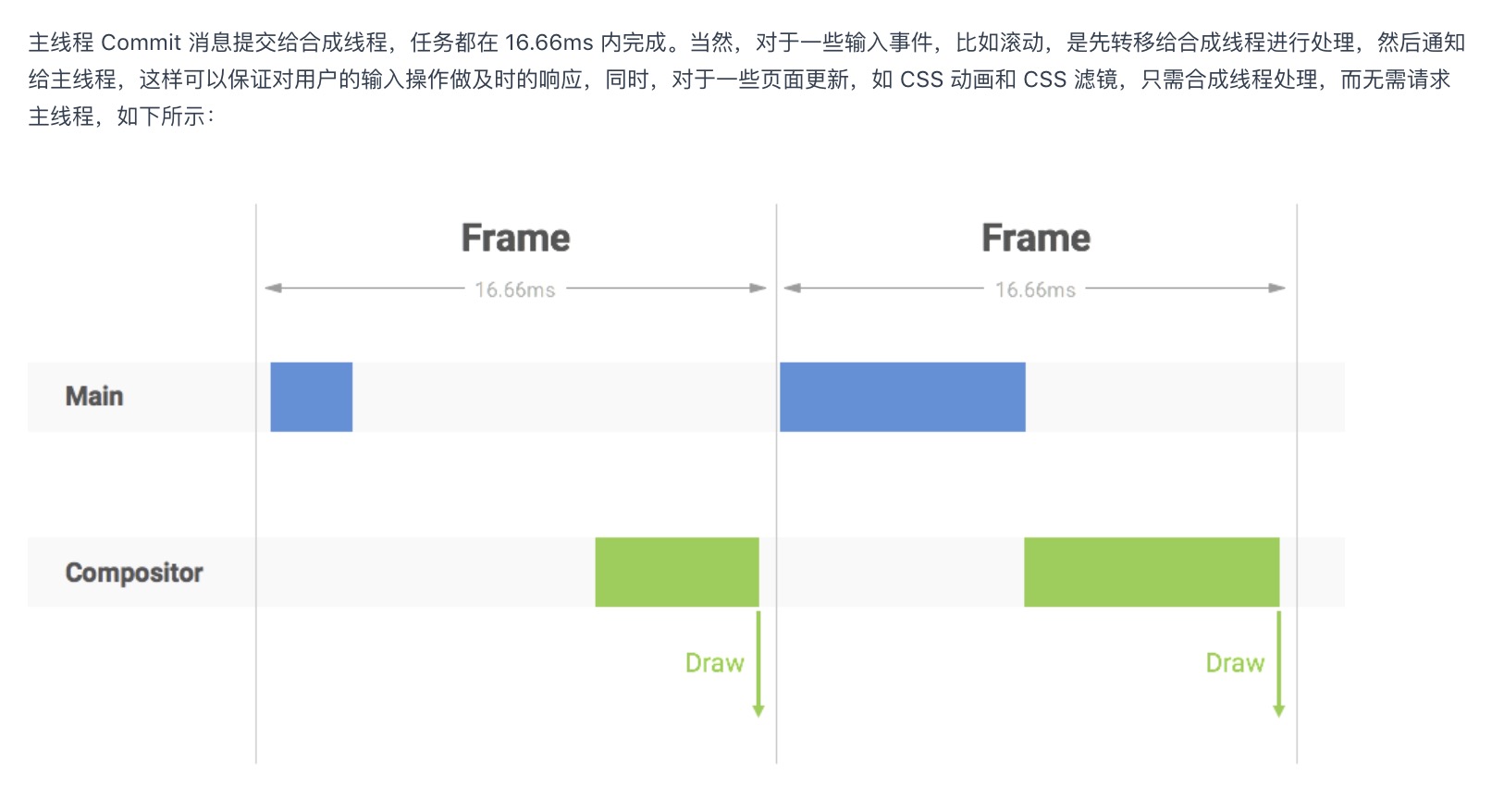
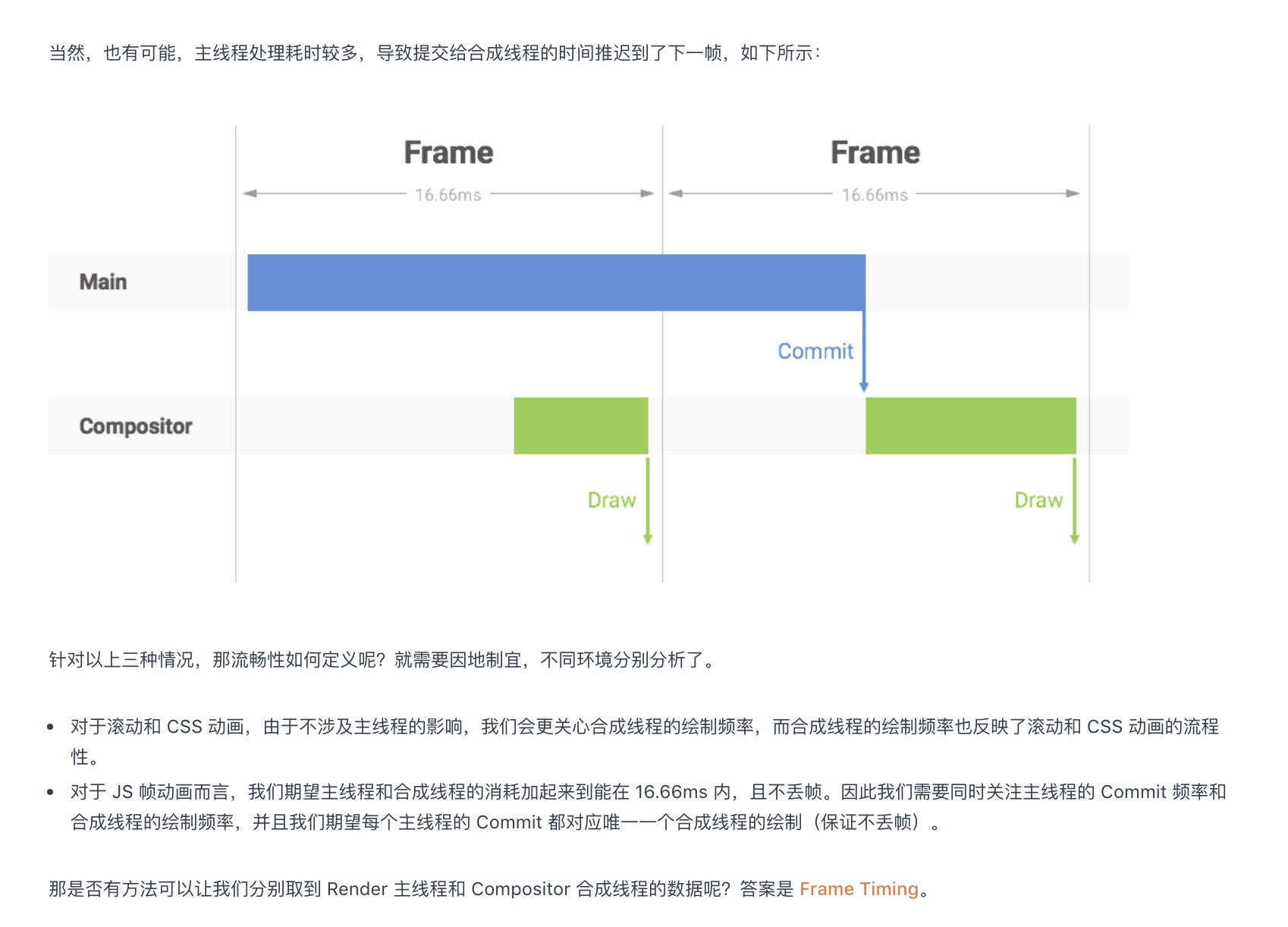
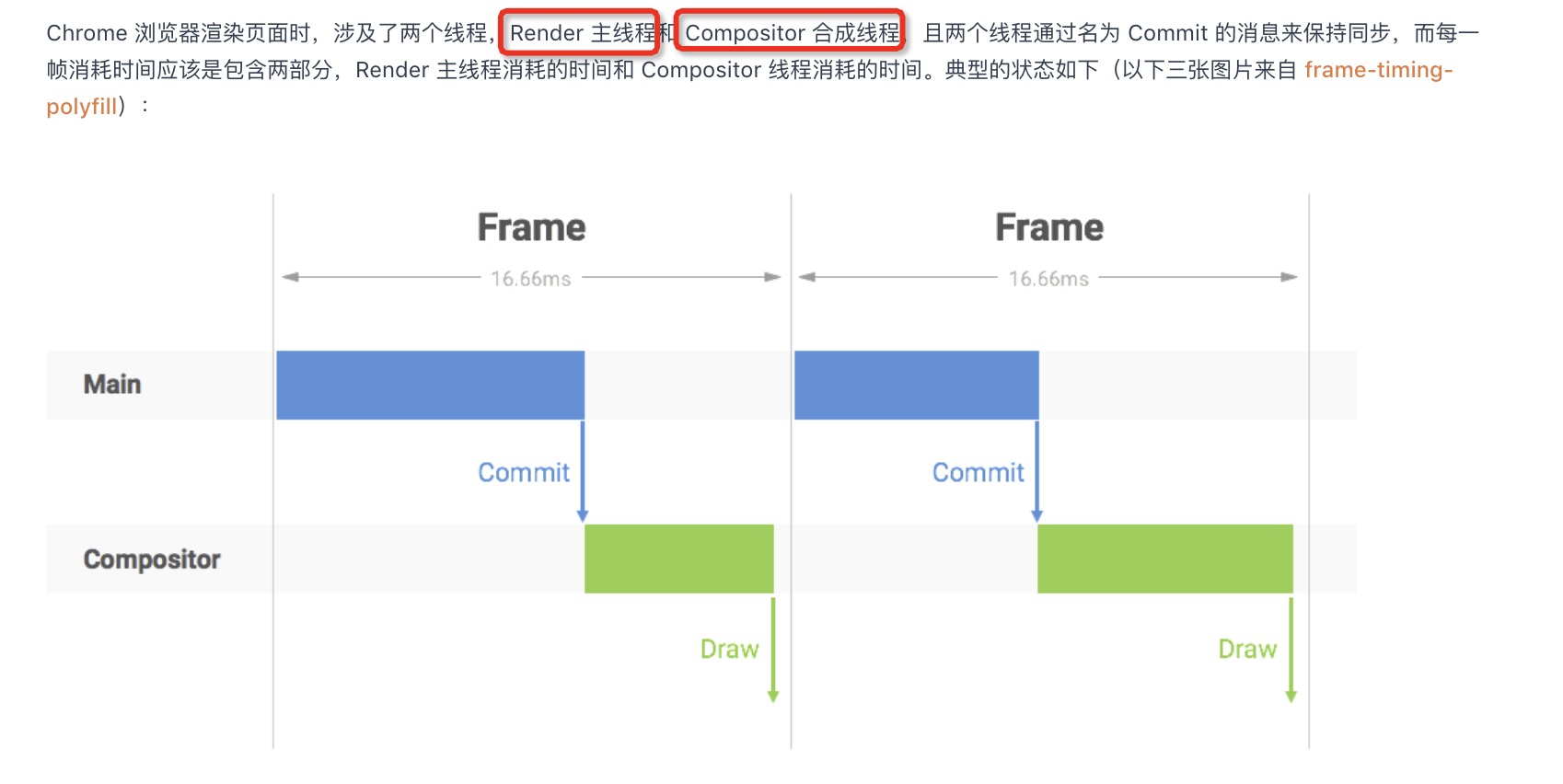
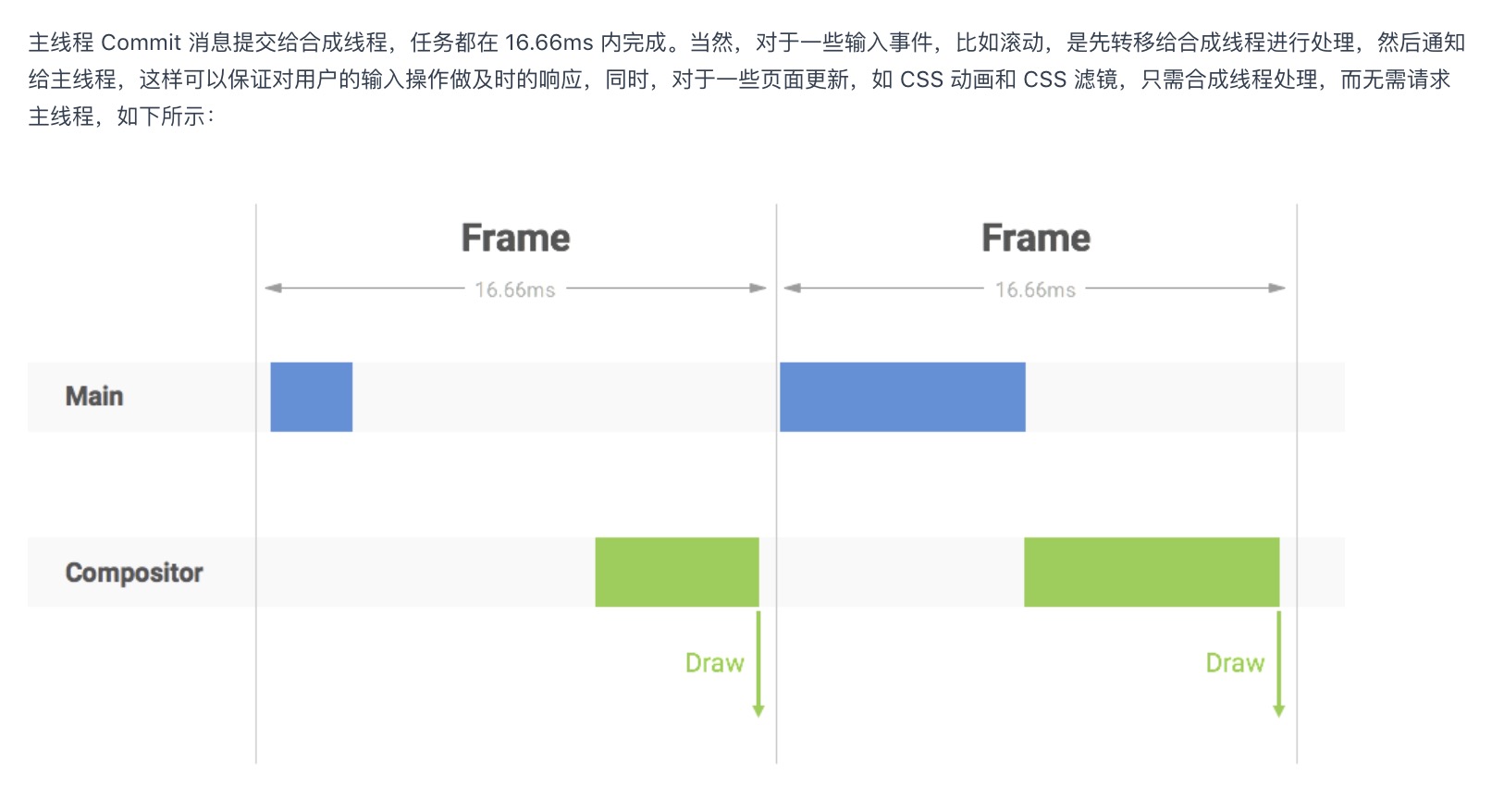
浏览器中一个 Tab 页对应一个进程,进程 = 主线程(负责计算) + 合成线程(负责绘制)。
js 动画需要主线程和合成线程共同工作,css 动画只需要合成线程工作。
法一:Chrome 开发者工具
More tools -> Rendering -> FPS meter
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
function fps() {
for (let i = 0; i < 3; i++) {
requestAnimationFrame(t => {
console.log('t:', t, 'i:', i, '\n');
});
}
}
var frame = 10;
var lastTime = performance.now();
function loop() {
var now = performance.now();
var fps = 1000 / (now - lastTime);
lastTime = now;
console.log('fps:', fps);
for(let i = 0; i < 10000; i++) {
var div = document.createElement('div');
div.innerHTML = 'div'+i;
document.body.appendChild(div);
div.parentNode.removeChild(div);
}
console.log('frame', frame);
frame --;
frame && requestAnimationFrame(loop);
}
requestAnimationFrame(loop);
|
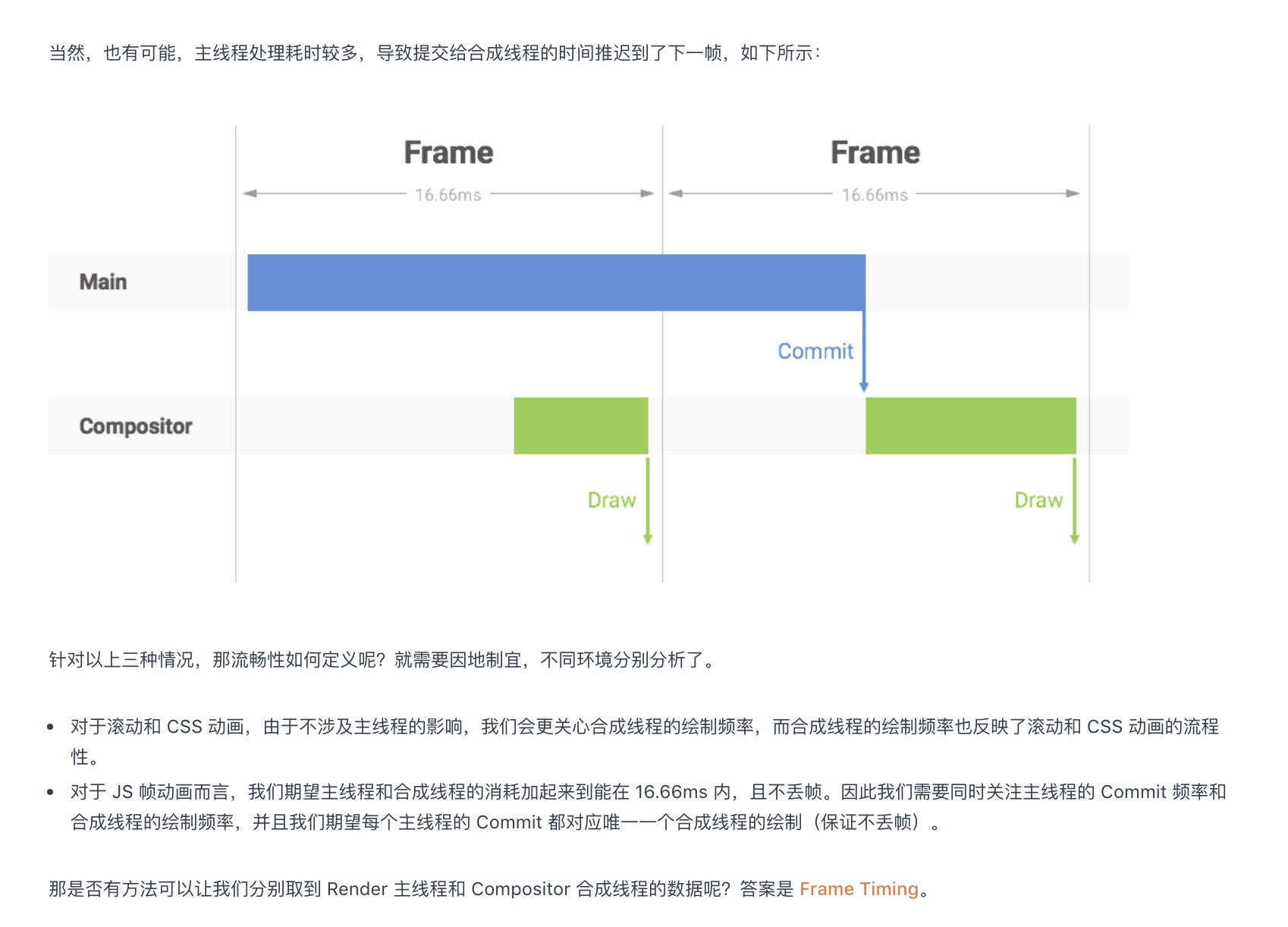
法三:借助 Frame Timing API
w3c frame-timing
使用性能API快速分析web前端性能
参考



不要将svg转成base64使用
缺点:
- svg 转成 base64 体积会变大
- 浏览器解析 base64 也要消耗性能
- 不方便改变颜色等 css 属性
Probably Don’t Base64 SVG
不要把 svg 转成 base64
svgo-svg压缩工具